Qué es el Temaki

El sushi y la comida asiática en general se han adueñado de nuestra dieta y en la actualidad forman parte de uno de nuestros platos favoritos. Pero seguramente, aún hay muchos platos tradicionales asiáticos que aun conoces y que pueden quitar el sitio a aquellos que ahora consideramos favoritos…
En concreto, el sushi aprovecha el minimalismo de su receta para conseguir llegar a todo el mundo, gracias a la simplicidad de sus ingredientes y su exótica presentación. Pero las piezas de sushi que existen van más allá de este minimalismo. Basándose, como bien su propio nombre indica; Su: vinagre y shi: de Meshi: arroz, engloba varias recetas, que siempre contienen arroz aderezado con vinagre y azúcar, además de otros ingredientes como pescado, marisco o verduras.
Como decíamos, el minimalismo, es solo en su presentación porque el sushi tiene una larga tradición culinaria detrás, así como unos rituales muy concretos en su preparación. Por lo que es un poco complicado para los occidentales conseguir preparar las piezas de sushi igual que un profesional. Pero, ¿estás seguro que es todo igual de difícil de preparar?
Algunas de las piezas de sushi, que en realidad no son tan famosas como el clásico maki, son más fáciles de preparar para las cocinas amateurs occidentales. Por ejemplo, el Temaki, ¿lo conocías?
¿Qué es el Temaki?
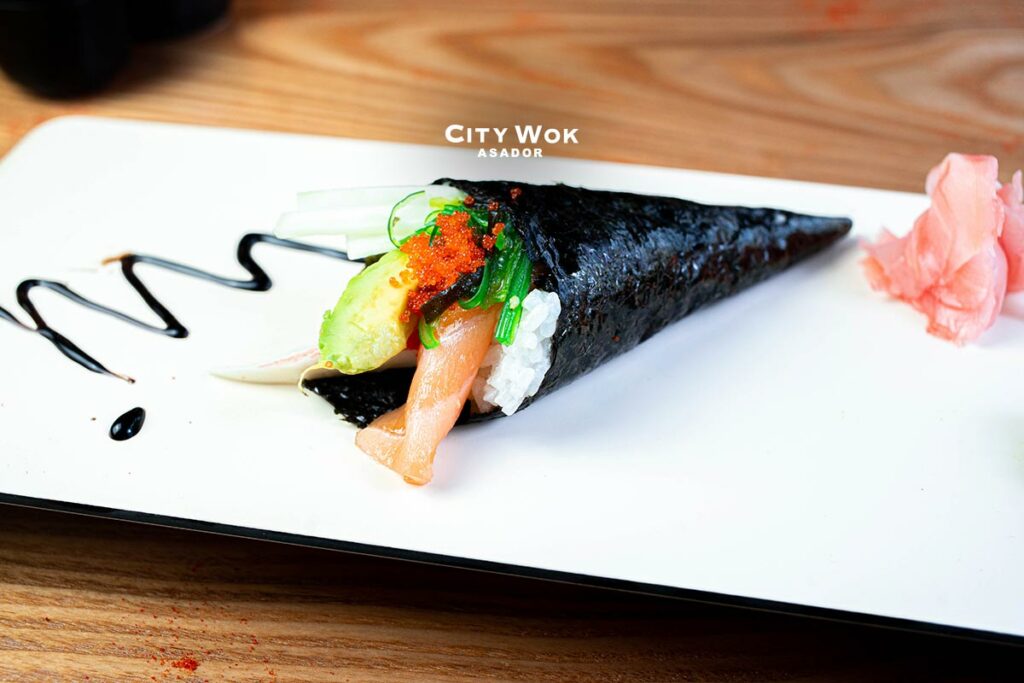
Seguro que lo has visto en alguna carta de los restaurantes japoneses, es el sushi en forma de cono. Temaki, significa; maki: que hace referencia a cualquiera rollo de sushi cocinado con alga nori. Te: significa mano. Refiriéndose tanto en su forma de comerse, como por su forma de cocinarlo. Estas piezas de sushi se elaboran de la misma forma que un maki: con arroz condimentado con vinagre, verduras, mariscos o pescados, pero hay una parte que varía un poco; enrollarlos formando un cilindro, forma que adquiere gracias a la ayuda de una alfombrilla de bambú. El temaki, prescinde de la alfombrilla de bambú, uno de los utensilios más odiados por los occidentales, y su forma se consigue enrollando con las manos.
Esta tipología de sushi nació, al igual que el resto, en la capital de Edo, la actual Tokyo. Los habitantes necesitaban una adaptación de los makis para poder comerlos por la calle, sin necesidad de platos, ni palillos y que con una pieza fuera suficiente para comer, y como reto añadido, que la salsa de soja utilizada para acompañar estos platos no goteara…
De ahí nació esta forma de cono, un poco más grande que las piezas de maki, a la que se le puede añadir salsa de soja sin mancharse. Esta fue la primera adaptación de sushi al Streetfood y desde entonces esta pieza de sushi ha sido el sushi callejero por excelencia, pero también puedes encontrarla en restaurantes o en comidas con amigos en casas particulares.
¿De qué está hecho el Temaki?
Como hemos comentado el Temkai es una variedad de sushi que se diferencia del resto por su forma de cono. Pero aquellos que conozcan las diferencias entre las piezas de sushi, sabrán que por ejemplo los makis solo se rellenan de un ingrediente, como por ejemplo salmón o pepino. Entonces, ¿de qué se suele rellenar el Temaki?
El Temaki incluye más ingredientes, y en concreto el clásico suele incluir dentro de su cono de arroz envuelto por alga nori, y relleno de salmón, aguacate y zanahoria cortada en tiras finas.
Pero, la receta original ha sufrido muchos cambios y en los restaurantes orientales puedes encontrar Temakis de muchos tipos como por ejemplo de atún y mayonesa japonesa, o incluso las adaptaciones occidentales que el arroz y el alga nori se rellena de pollo.
Al ser más fácil de preparar, este sushi desafía la imaginación y permite que lo prepares en tu casa con los ingredientes que más te gusten.
En el Asador City Wok de Málaga, tenemos nuestra propia versión del Temaki, puedes llevártelo a casa, como un verdadero japonés, o bien comerlo en el restaurante donde puedes combinarlo con las piezas de sushi que más te gusten o con el resto de recetas mediterráneas.